An overview of blocks. The foundation of a perfect checkout.
Blocks are the most powerful element of a Checkout in Spiffy. By adding blocks you can extend what your checkout can do—payment plans, subscriptions, options, inputs, modify price, and much more.
Table of Contents
Add a block
You can add a block to your checkout by clicking Add Block anywhere in the editor canvas where you’d like the block the be added. Most blocks can only be added to Sections but some can be added outside of Sections.
Option Blocks

Option blocks let the customer choose between multiple options. Selections can be saved to a field, trigger automations, and even modify the checkout price.
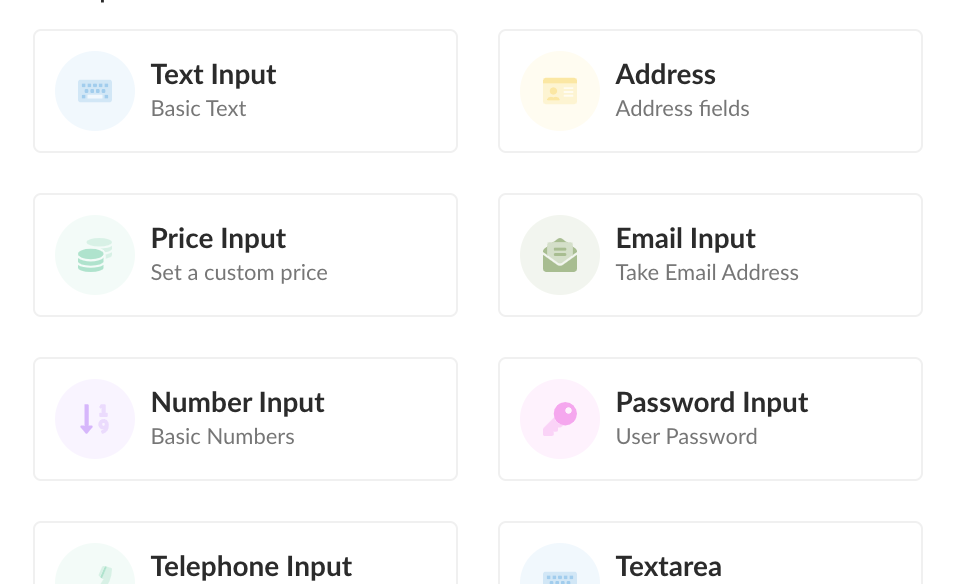
Input Blocks

Input blocks add fields to your checkout to collect extra information from customers. They have built-in validation and special features depending on the type of input added.
Sidebar Blocks
Sidebar blocks make it easy to add content to your checkout in a supportive and non-distracting way. Use the Checklist block to reestablish the value of the offer and communicate the value of what your customer is buying. Add testimonials for social proof and use the content block to add text or images to your checkout.

Edit a block
To edit a block just click on it and the Setting panel will slide out. When you’re done editing just click save at the top of the panel.
You can also reorder and move blocks by just clicking and dragging.
Make your checkout more personal and engaging by adding dynamic variables. This is available on blocks with rich text elements and enables adding in-context content that updates in real time as your customer interacts with your checkout.
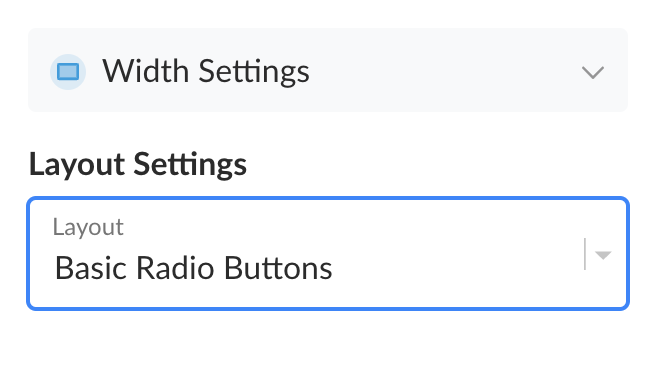
Block Layouts

Layouts let you change how a block looks. Only some blocks have different Layouts that you can select in the block Setting panel.
Most blocks also have Width Options for changing how wide it is. This lets you organize blocks side-by-side rather than full-width.