
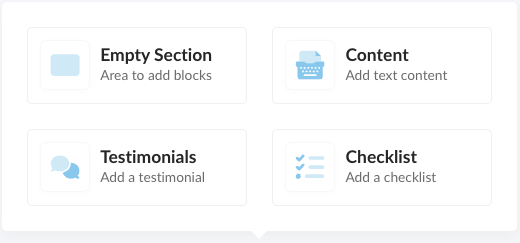
Adding strategic content to your sidebar is a proven way to boost conversions. Reestablish the value of your offer with a Checklist, add social proof with Testimonials, and add any text content or images with our Content block.
Add these blocks directly to the sidebar, or within an empty section.
Empty Section

You can add sidebar blocks directly to the sidebar which will display on the light gray background of the Checkout, or, you can create an Empty Section first, and have the sidebar block display within a white section.
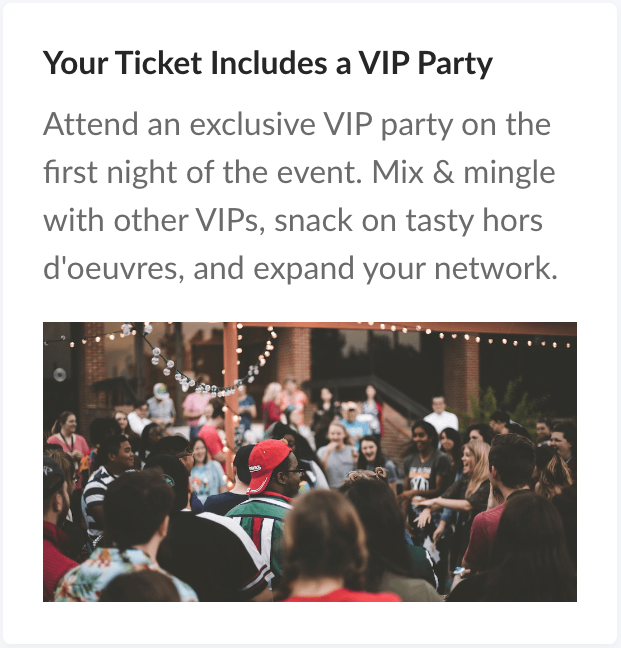
Example of a Sidebar Block added to (with) an Empty Section:

Example of a Sidebar Block without an Empty Section:

Content Block

Use the Content block to highlight key features of your offer.
Design and upload images to display in your Sidebar Content to have more control over the look and feel of your content.

Testimonials Block

Quickly add the element of social proof to your checkout with the Testimonials block.

Choose your testimonial Layout Settings: Default Testimonial (text), or Video Testimonials

Here is a preview of both Default (Text) and Video Testimonial blocks.

Checklist Block

Use the Checklist block to highlight the core features and benefits of your offer in the sidebar.

Advanced Embed Settings (Hide/Show)
In the SpiffyJS section of the Embed code of your checkout, you will see a Settings button where you have further ability to control how different sections of the checkout display when embedded.
Here you will find a toggle setting for Hide Sidebar Content. By default, this setting is turned off, and sidebar content will display when the Checkout is embedded.

The Hide Sidebar Content setting can be used to display sidebar content on the hosted version of the checkout, but maybe somewhere else you have the same checkout embedded as a popup, where you don’t want the sidebar content to show.
This makes it possible to use the same Checkout in two different places and still have a streamlined and optimized checkout experience.